扒来的一段节日海报代码
获取节日海报代码,点击图片或遮罩后海报消失,含烟花效果。
本文最后由 荒野孤灯 更新于 2023 年 2 月 15 日 14 时 20 分,已有 1078 天未更新。今日被查阅 1 次,若内容或图片资源失效,请留言反馈,谢谢!
摘要由 AI 智能生成
从大佬 Jdeal 那扒来一段代码:一张图加上一个底层遮罩,点击图片或遮罩后,海报消失。原文地址:'https://www.jdeal.cn/386.html'

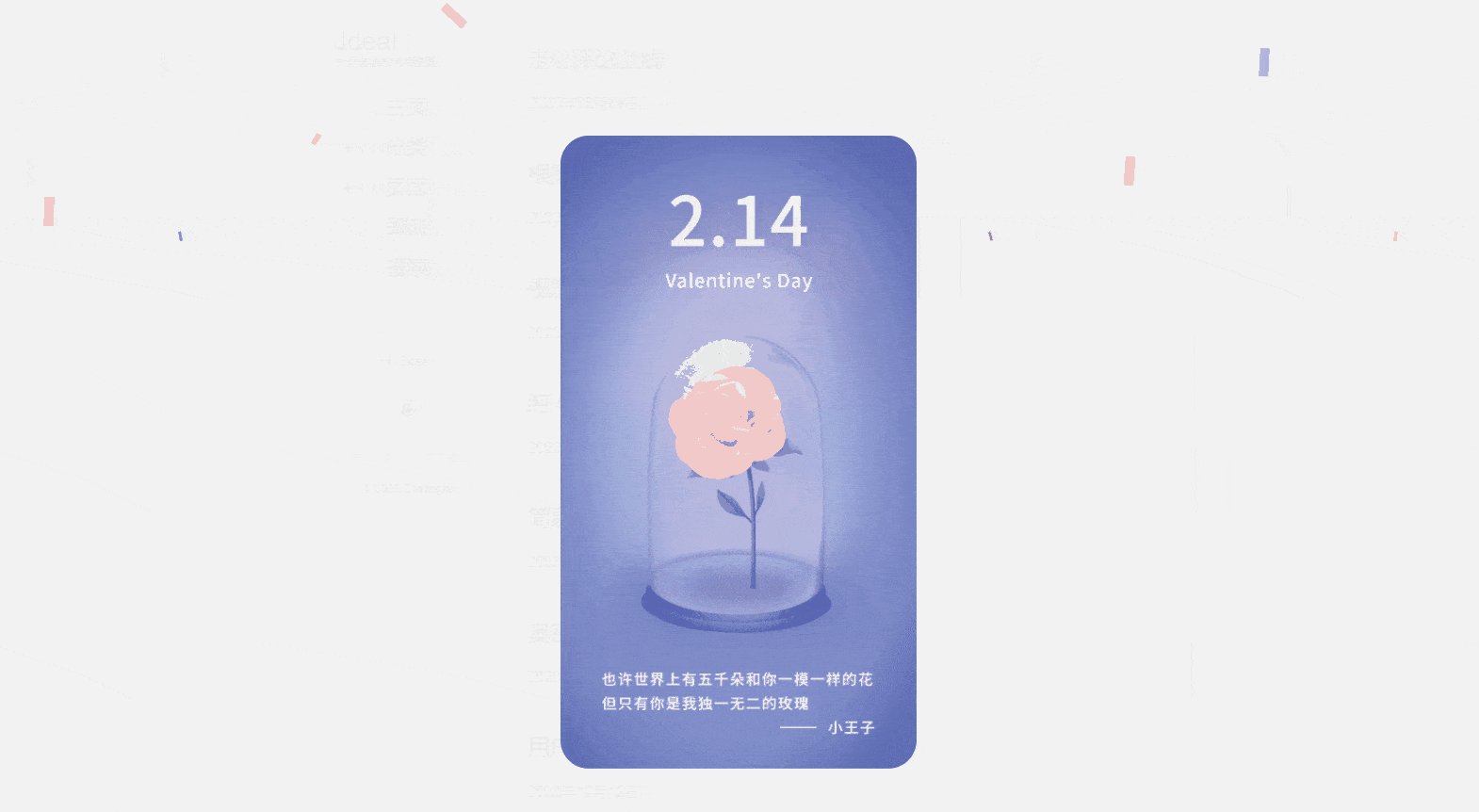
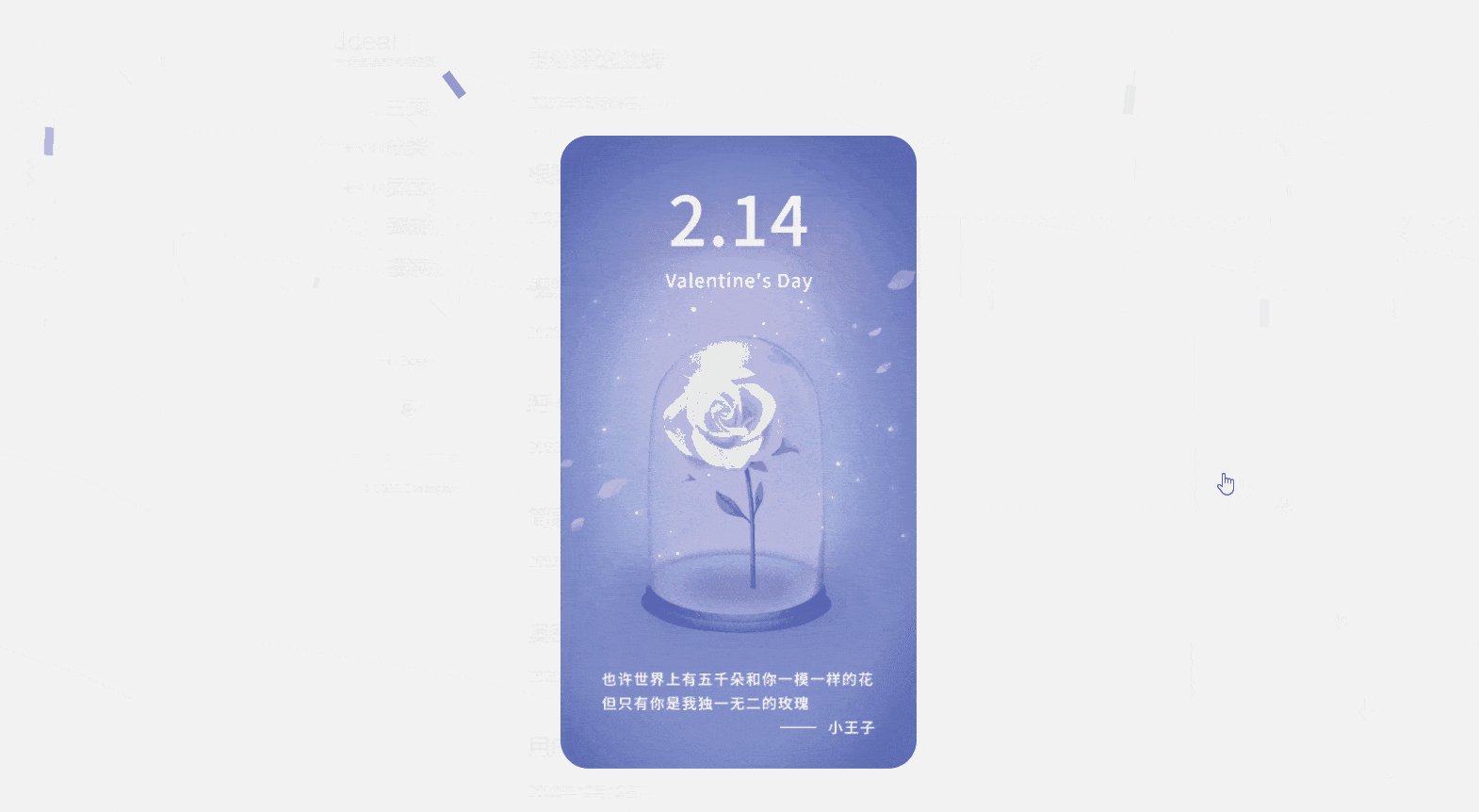
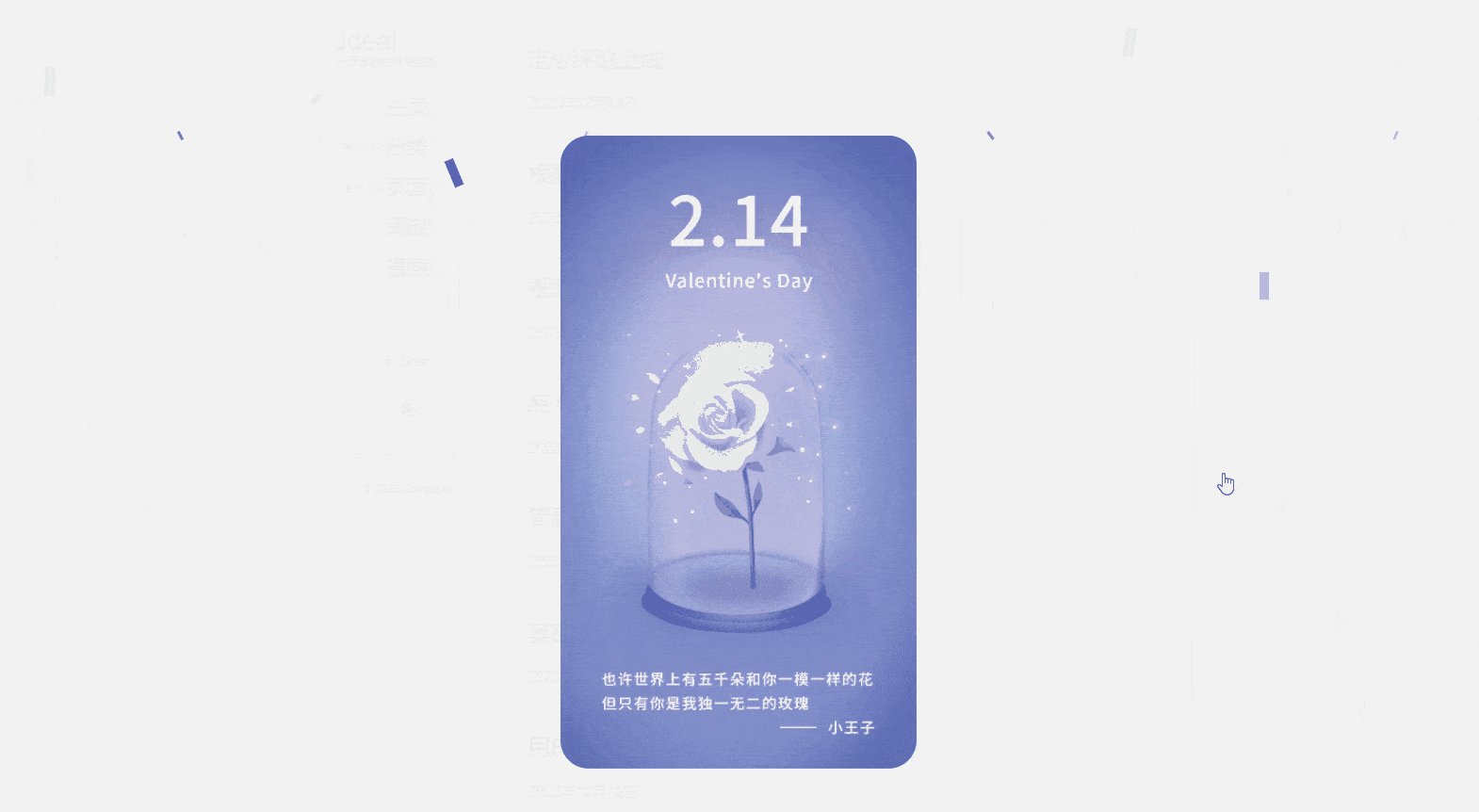
效果图

扒的代码
<div id="popup" onclick="apopup()">
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<div class="confetti"></div>
<img src="https://www.80srz.com/20230214.gif">
<div class="popupmask"></div>
<style>
body,#wrap{overflow:hidden}#popup{cursor:pointer}@keyframes popupin{0%{opacity:0}100%{opacity:1}}@-webkit-keyframes popupin{0%{opacity:0}100%{opacity:1}}@keyframes popupout{0%{opacity:1}100%{opacity:0}}@-webkit-keyframes popupout{0%{opacity:1}100%{opacity:0}}@keyframes popupmaskout{0%{opacity:.93}100%{opacity:0}}@-webkit-keyframes popupmaskout{0%{opacity:.93}100%{opacity:0}}@keyframes itrain{from{opacity:0}50%{opacity:1}to{transform:translateY(350px)}}@-webkit-keyframes itrain{from{opacity:0}50%{opacity:1}to{transform:translateY(350px)}}#popup img{position:fixed;z-index:9999;border-radius:30px;height:66%;transform:translate(50%,50%);right:50%;bottom:50%;animation:popupin 2s;-webkit-animation:popupin 2s}#popup .popupmask{background:#ffffff;width:100%;height:100%;position:fixed;z-index:999;opacity:.93;top:0;left:0}#popup .confetti{z-index:9999;position:absolute;width:10px;height:30px;background:#ffd300;top:0;opacity:0;display:block;animation-play-state:running!important}#popup .confetti:nth-child(1){left:7%;transform:rotate(-40deg);animation:itrain 1s infinite ease-out;animation-delay:182ms;animation-duration:1116ms}#popup .confetti:nth-child(2){left:14%;transform:rotate(4deg);animation:itrain 1s infinite ease-out;animation-delay:161ms;animation-duration:1076ms}#popup .confetti:nth-child(3){left:21%;transform:rotate(-51deg);animation:itrain 1s infinite ease-out;animation-delay:481ms;animation-duration:1103ms}#popup .confetti:nth-child(4){left:28%;transform:rotate(61deg);animation:itrain 1s infinite ease-out;animation-delay:334ms;animation-duration:708ms}#popup .confetti:nth-child(5){left:35%;transform:rotate(-52deg);animation:itrain 1s infinite ease-out;animation-delay:302ms;animation-duration:776ms}#popup .confetti:nth-child(6){left:42%;transform:rotate(38deg);animation:itrain 1s infinite ease-out;animation-delay:180ms;animation-duration:1168ms}#popup .confetti:nth-child(7){left:49%;transform:rotate(11deg);animation:itrain 1s infinite ease-out;animation-delay:395ms;animation-duration:1.2s}#popup .confetti:nth-child(8){left:56%;transform:rotate(49deg);animation:itrain 1s infinite ease-out;animation-delay:14ms;animation-duration:887ms}#popup .confetti:nth-child(9){left:63%;transform:rotate(-72deg);animation:itrain 1s infinite ease-out;animation-delay:149ms;animation-duration:805ms}#popup .confetti:nth-child(10){left:70%;transform:rotate(10deg);animation:itrain 1s infinite ease-out;animation-delay:351ms;animation-duration:1059ms}#popup .confetti:nth-child(11){left:77%;transform:rotate(4deg);animation:itrain 1s infinite ease-out;animation-delay:307ms;animation-duration:1132ms}#popup .confetti:nth-child(12){left:84%;transform:rotate(42deg);animation:itrain 1s infinite ease-out;animation-delay:464ms;animation-duration:776ms}#popup .confetti:nth-child(13){left:91%;transform:rotate(-72deg);animation:itrain 1s infinite ease-out;animation-delay:429ms;animation-duration:818ms}#popup .confetti:nth-child(odd){background:#7431e8}#popup .confetti:nth-child(4n){width:5px;height:12px;animation-duration:2s}#popup .confetti:nth-child(3n){width:3px;height:10px;animation-duration:2.5s;animation-delay:1s}#popup .confetti:nth-child(4n-7){background:#ff0000}
</style>
</div>
<script>function apopup(){var a=document.createElement("style");a.type="text/css";a.innerHTML="#popup img{animation:popupout 1s!important;-webkit-animation:popupout 1s!important}#popup .popupmask{animation:popupmaskout 1s;-webkit-animation:popupmaskout 1s}#popup .confetti{display:none}";document.getElementById("popup").appendChild(a);setTimeout("document.getElementById('popup').innerHTML = ''",899)}</script>
<style>::-webkit-scrollbar{width:0px!important}</style>

分类标签:折腾,主题模板,工具代码
文章链接:https://www.80srz.com/posts/929.html
许可协议: 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)

动画可以哦
都是扒来的,呵呵
建议记录一下cookies值吧 不然每个页面都会弹一次 有点影响阅读 和 访客弹性
明天就下了,无所谓,哈哈
不用下 typecho后台写个开关就好了🙃 哈哈 兴许下一次情人节还用的上
和添加了 pjax 以后 加载动画 类似哈。
👍